Olá pessoal de SEO! Neste primeiro post de 2017, vamos falar de sitelink searchbox: busca dentro do site a partir da caixa de texto de pesquisa exibida nos resultados orgânicos do Google.
Finalmente vamos começar com postagens sobre dados estruturados! Particularmente, microdados é algo que gosto bastante. 😀 É super satisfatório ver o validador de dados estruturados mostrar nossos resultados sem erros e depois vermos refletir em rich cards e rich snippets nos resultados orgânicos de pesquisa.
Mas este artigo em especial é sobre algo super fácil de implementar e reflete em muita praticidade ao usuário: busca dentro do site a partir dos resultados orgânicos do Google! Para isso, é necessária a marcação Schema Search Action.

Depois de ler este artigo, aprenda como os termos buscados pelos usuários na caixa de pesquisa interna de seu site podem ser ótimos insumos para ter ideias de conteúdo:
Escrever para Web: 7 Dicas para Ter IDEIAS de CONTEÚDO
Como funciona sitelink de caixa de busca
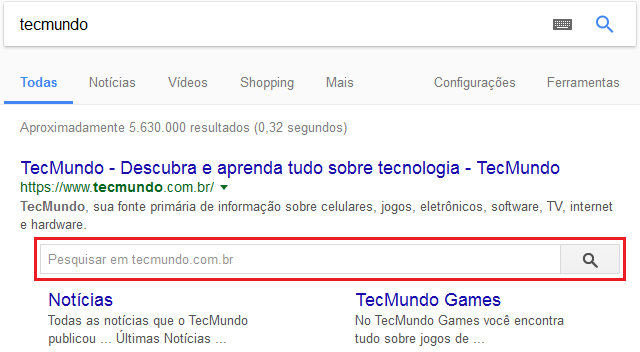
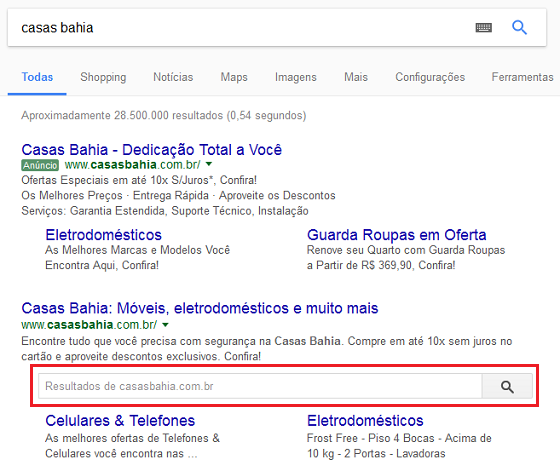
O sitelink de caixa de texto de busca que é exibido nos resultados orgânicos de pesquisa costuma aparecer quando o termo de pesquisa no Google é o nome do site, da marca ou nome da loja, quando buscado por um e-Commerce. A caixa de texto é sempre exibida logo abaixo do resultado orgânico principal de pesquisa e acima dos sitelinks (links relevantes para páginas internas, exibidos em posição inferior ao link da página principal na SERP). Pelo que tenho observado, é mais comum esse tipo de resultado ser exibido em sites de maior tráfego, que Google considera relevante exibir esse tipo de sitelink.
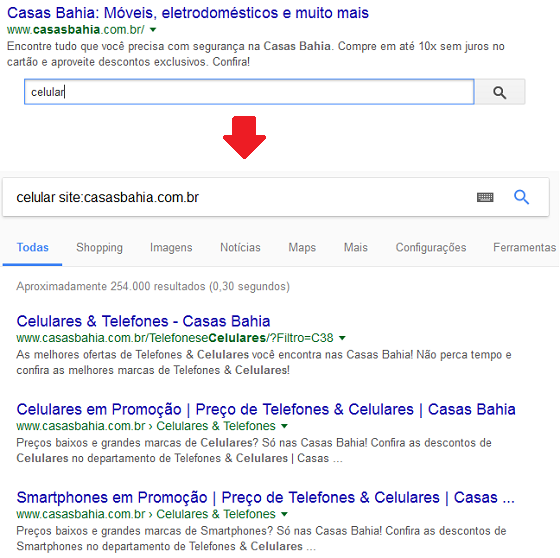
O comportamento padrão quando uma pesquisa é realizada nesse campo é chamar o próprio Google com o termo digitado junto ao prefixo site:seusite.com.br. Os resultados orgânicos são então exibidos apenas com páginas localizadas dentro do domínio que correspondam ao termo pesquisado.
termo de busca site:www.seusite.com.br

Microdados Schema Search Action
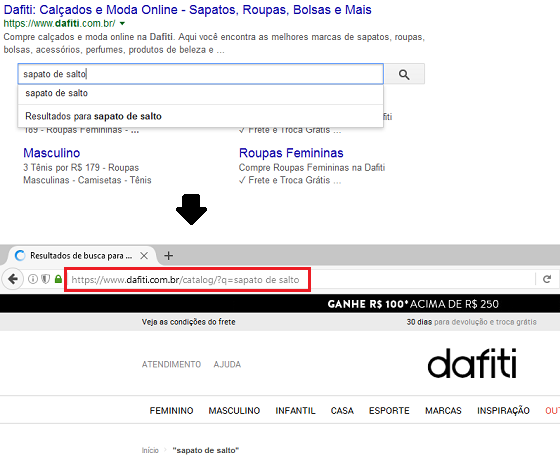
Como vimos acima, o Google refina os resultados de pesquisa exclusivamente para o site e termo em questão. Porém, é possível inserir no sitelink searchbox o mesmo comportamento da busca interna de seu site: quando usuário pesquisar nessa caixa de pesquisa da SERP, o Google chamará a página destino de busca de seu site para o termo, ou seja, o mesmo resultado que o usuário veria se tivesse pesquisado diretamente no seu site.

Para isso, precisamos declarar no código de nosso site qual a página deverá ser chamada e em qual parâmetro o Google deverá concatenar o termo de pesquisa digitado. É super simples de inserir e, assim como todas as marcações Schema, pode ser inserido por código json ou atributos diretamente nas tags do html.
Schema Search Action por código Json
Abaixo, exemplo de código a adicionar no html da home de seu site – em negrito é a parte a ser alterada: adicione a URL que é chamada quando uma busca é realizada dentro do seu site. A parte search_term_string não deve ser alterada, pois o Google irá preencher com o termo digitado no searchbox.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "http://www.seusite.com.br/busca?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Schema Search Action por marcação no formulário de busca (HTML)
Você também pode adicionar as marcações Schema no formulário da busca interna de seu site, nas tags do html.
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="http://www.seusite.com.br/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="http://www.seusite.com.br/busca?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>

Search Action em mobile para aplicativo
Sim! É possível na busca mobile do sitelink searchbox redirecionar para o aplicativo, se o usuário o tiver já instalado. Para isso, informe-se com o desenvolvedor do aplicativo qual formato do deeplink da pesquisa dentro do app para colocar no campo da URL a concatenar o termo pesquisado.
Testando a marcação Search Action
Após inserir em seu site, seja por marcação nas tags de formulário ou por json, teste através da ferramenta de validação de dados estruturados. Se estiver tudo ok, o Google poderá demorar algumas semanas para começar a redirecionar os resultados do searchbox para seu site. Se não, verifique os erros apontados pela ferramenta para realizar a correção.
Mas e se não quiser que o Google exiba Sitelink Searchbox?
Se por alguma razão você não quiser mais que o Google exiba a caixa de busca para seu site nos resultados de pesquisa orgânica, insira no html, dentro de <head></head>, a tag abaixo:
<meta name="google" content="nositelinkssearchbox" />
Conclusão
Eu acho super interessante implementar Search Action em razão de levarmos o usuário para dentro do site. Acredito que recarregar de novo a página do Google talvez – eu disse talvez! – a experiência do usuário não resulte na mesma satisfação. Existe a possibilidade do usuário não ter se atentado que os resultados foram recarregados focando o termo pesquisado, e ainda estaremos dependentes do clique (usuário pode ainda fechar a página, voltar para tela anterior e clicar em outro site concorrente…). Ao levar o cliente direto para o site, vejo como uma resposta mais assertiva – ele já estará dentro do site conferindo uma página relacionada à sua busca – pulamos a etapa de ter que escolher entre 10 resultados do Google em qual clicar.
E, por fim, mas não menos importante: sempre confira os logs de busca interna. Saber o que o cliente tem pesquisado nos mostra o que as pessoas pretendem encontrar em nosso site – seja um artigo sobre determinado assunto, seja um produto para comprar – é uma oportunidade de descobrirmos se há carência de algum conteúdo que os usuários associam ao nosso site. Se não tivermos o que oferecer em resposta à pesquisa, gerará frustração ao cliente – no caso de um e-commerce, poderá representar uma venda perdida.
É importante também sempre checar se a página de resultados retornada realmente corresponde ao termo pesquisado – seu site trata termos com escrita errada? Lembre-se que o algoritmo do Google tem uma inteligência para identificar digitação com erros e trazer o resultado correto – confira o comportamento de sua busca interna e se é necessário configurar tratamentos nesse sentido. Confira se o usuário tem navegado em outras páginas após a busca ou se tem rejeitado. Em caso de um e-Commerce, se o cliente não encontrar o que ele procura, é como se a loja não vendesse o produto.
Confira a continuação deste artigo: