Olá pessoal de SEO! Neste artigo, sabia mais sobre a 3ª métrica Core Web Vitals: CLS – Cumulative Layout Shift, referente à estabilidade da página. Aprenda como CWV CLS é calculado e situações que podem prejudicar sua pontuação CLS.
Após artigos sobre resumo Core Web Vitals, o que é LCP e FID, chegou a hora de abordar a última métrica: CLS (apesar de que existem muitas outras métricas envolvidas, como foi possível observar no artigo sobre FID).
Se você ainda não conferiu os artigos anteriores, após ler sobre CLS, confira:
Core Web Vitals I: o que é e como afeta em SEO?
Core Web Vitals II: o que é LCP?
Core Web Vitals III: o que é FID?
A métrica CLS é realmente importante?
Yahoo! Japan News reduced CLS by .2, decreasing the number of URLS with poor performance in search console by 98%. As a result, they saw a 15.1% increase in page views per session, 13.3% longer session durations and a 1.72 percentage point decrease in bounce rate.
Fonte: WPO Stats
O site Yahoo! Japan News reduziu CLS em .2 e viu queda de URLs com desempenho ruim indicadas no Google Search Console reduzir em torno de 98%. Como resultado, 15% a mais de visualizações de páginas por sessão, duração de sessão 13,3% mais longa e queda na taxa de rejeição.
O que é CLS no Core Web Vitals?
A métrica CLS, ou Cumulative Layout Shift, representa a estabilidade da página durante o carregamento.
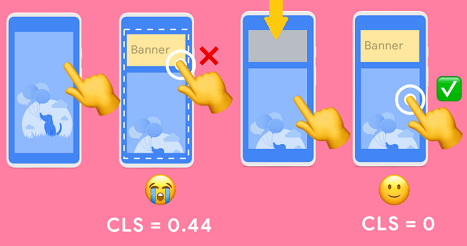
Sabe quando a página começa a carregar, você vai clicar em um botão…. de repente, ele muda de lugar e seu clique acabou acertando outra ação que você não queria? Ou você acha que terminou de carregar a página e aí… a primeira dobra desce pra abrir um anúncio no topo, que empurra os conteúdos pra baixo. Péssimo, não é?
O CLS mede a soma total de todas as pontuações de mudança de layout individual para cada mudança de layout inesperada na página. Uma mudança de layout ocorre sempre que um elemento visível muda sua posição de um quadro renderizado para o próximo.
É claro que a mudança de layout da página só é considerada negativa se for algo que o usuário não estava esperando, ou seja, se usuário realizar alguma ação (ex: clicar em um link) e isso mudar o layout de forma para responder a solicitação do usuário, não é instabilidade negativa da página.
Como CLS é calculado?
Diferente de LCP e FID, que possuem valores de referência em segundos, CLS é resultado de um cálculo, por isso não há unidade de medida.
Segundo a documentação Web.Dev CLS:
Pontuação de mudança de layout = fração de impacto * fração de distância
Fração de impacto = como os elementos instáveis afetam a área da janela de visualização entre dois quadros.
Fração de distância = distância que os elementos instáveis se moveram em relação à janela de visualização. É a maior distância que qualquer elemento instável moveu no quadro (horizontal ou verticalmente) dividida pela maior dimensão da janela de visualização (largura ou altura, o que for maior).
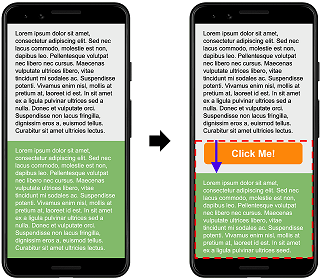
Exemplo de pontuação de mudança de layout para CLS

Veja que não havia botão na primeira tela, em seguida, o botão é exibido dentro da caixa cinza e empurra a caixa verde com texto branco para baixo (ficando parte para fora da janela de visualização). A caixa cinza muda de tamanho, mas sua posição inicial não muda, portanto não é um elemento instável. O botão “Click Me!” não estava anteriormente, portanto, sua posição inicial também não muda. Tudo OK.
A posição inicial da caixa verde, entretanto, muda, mas como ela foi movida parcialmente para fora da janela de visualização, a área “invisível” não é considerada ao calcular a fração de impacto.
A união das áreas visíveis ilustrada pelo retângulo pontilhado vermelho é a mesma que a área da caixa verde no primeiro quadro – 50% da janela de visualização. A fração de impacto é 0,5.
A fração de distância é ilustrada com a seta azul. A caixa verde foi movida para baixo em cerca de 14% da janela de visualização, então a fração de distância é 0,14.
A pontuação será 0,5 x 0,14 = 0,07. Lembrando que CLS é a soma de todas pontuações de mudança de layout.
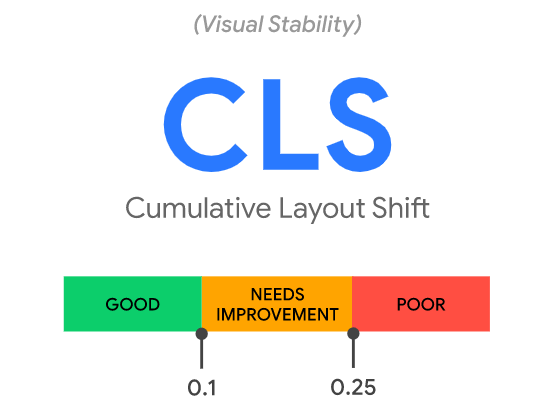
Qual valor ideal de CLS meu site deve ter?
A recomendação é dividida em 3 pontuações como resultado da fórmula informada explicada no texto anterior:
- Boa: igual ou menor 0,1;
- A melhorar: entre 0,1 e 0,25;
- Pobre (ou ruim): acima de 0,25.
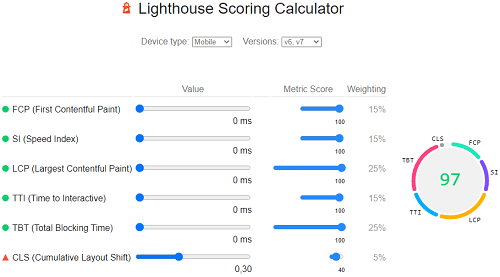
Nos artigos anteriores sobre LCP e FID, realizei teste na Calculadora do Lighthouse. Seguem resultados para teste com a métrica CLS, que tem 5% de peso no cálculo, ao contrário das métricas LCP e TBT (FID) que têm peso maior de 25%.
Isolando apenas a métrica CLS, ou seja, todas as demais em nível ideal, alterei para 0,3 – valor ruim por ser maior do que 0,25. A pontuação final (em que ideal é 100), caiu para 97 tanto em mobile quanto desktop.


Como medir CLS do meu site?
As mesmas ferramentas indicadas nos artigos anteriores são aplicáveis para testar CLS de um site, mas não esqueça: os testes demonstram resultados para a página, para a URL testada – não é análise do domínio.
Teste Core Web Vitals em campo
Teste Core Web Vitals em laboratório
- GT Metrix
- Lighthouse
- Webpage Test
- Chrome Dev Tools
- Web.Dev Measure
- Google Page Speed Insights
- Extensão Chrome Web Vitals
Exemplo de resultado de teste com a página inicial aqui do Blog SEO News através da ferramenta Web.Dev Measure:

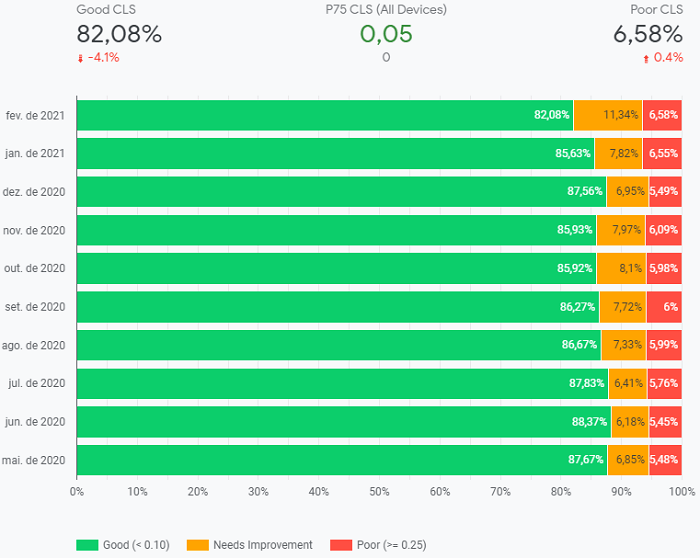
E exemplo do relatório Google Data Studio crUX para CLS, com histórico, para ter comparativo se está progredindo ou regredindo:

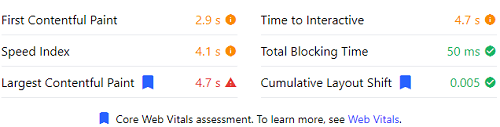
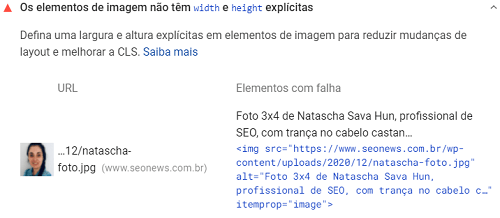
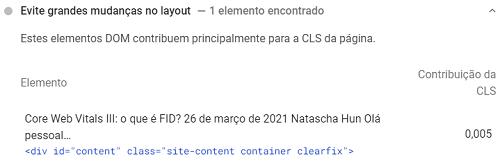
Testei o artigo sobre FID no Google Page Speed, conforme imagens abaixo, e surgiram 2 observações sobre CLS – imagem sem dimensões (mais detalhes no próximo tópico) e um elemento que teve mudança de posição no layout. Menos mal que a pontuação final ficou abaixo de 0,1, considerado bom.


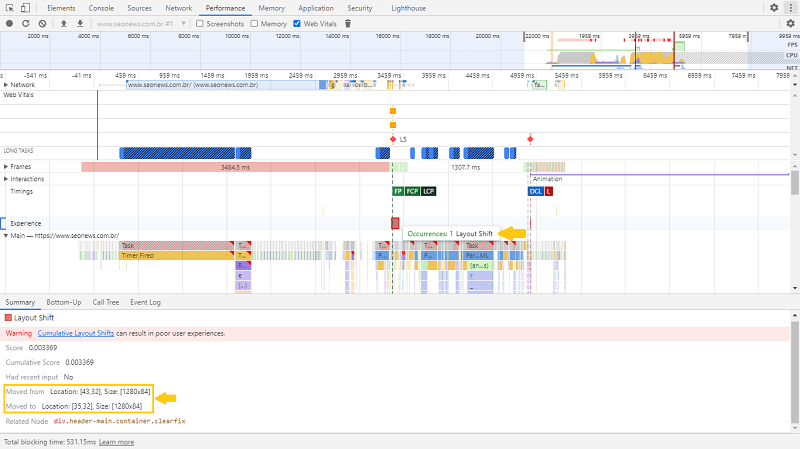
O exemplo a seguir é referente ao Chrome Dev Tools (com Chrome aberto, pressione F12 para abrir a tela do Chrome Dev Tools). Ao clicar na barra vermelha que representa “layout shift”, é exibida a mudança de layout que ocorreu.
No caso, foi testada a página inicial do Blog SEO News – o quadro amarelo com a seta sinaliza qual mudança de posição ocorreu:
Moved fromLocation: [43,32], Size: [1280×84]
Moved toLocation: [35,32], Size: [1280×84]

Lembrando: os dados sobre um site podem ser coletados em campo (relatório de UX do Chrome – CrUX, dados dos visitantes do último mês ao site) ou em laboratório, conforme sinalizado acima acima. Para efeito na busca, ou seja, em SEO, o Google considera dados coletados em campo.
A análise exibida no Google Search Console (GSC) em “Principais Métricas da Web” é justamente situação de seu site em campo, porém as ferramentas de teste em laboratório ajudam a identificar pontos de melhoria que irão refletir em campo, além de analisar situação de seu concorrente.
Os dados exibidos no GSC vêm do relatório de experiência do usuário do Chrome (CrUX), portanto qualquer alteração realizada pode levar um mês para refletir nos relatórios GSC para as métrica de Core Web Vitals.
Confira mais detalhes de ferramentas em:
Core Web Vitals V: 12 Ferramentas para Testar seu Site
Como melhorar CLS do meu site?

Como recomendação da documentação Web.Dev CLS, é sempre incluir atributos de tamanho no HTML das imagens e elementos de vídeo, ou reservar o espaço necessário com algo como caixas de proporção por CSS (seta amarela indicada abaixo).

Mas em caso de Web Design responsivo, a recomendação é considerar a proporção da imagem: proporção de largura e altura (por exemplo 16:9). Para uma proporção x:y, a imagem tem x unidades de largura e y unidades de altura. Saber a proporção da imagem permite o navegador calcular e reservar espaço suficiente para a altura e áreas associadas.
Para imagens responsivas, o atributo srcset define as imagens que permitem o navegador selecionar e o tamanho de cada imagem. Em resumo: a melhor alternativa será aquela analisada pela pessoa que cuida do front-end de seu site, a partir das recomendações Web.Dev CLS.
Além disso, confira widget/scripts de terceiros para anúncios, por exemplo, que podem “empurrar” seu conteúdo para serem exibidos.
Conclusão
Esses 3 artigos que detalharam um pouco mais LCP, FID e CLS, na verdade, são apenas um resumo da vasta documentação Web.Dev sobre Core Web Vitals. Há mais métricas e conceitos envolvidos por trás desses 3 pilares destacados pelo Google para a atualização de algoritmo que acontecerá em maio de 2021.
Além disso, fica óbvio a dependência da parceria com desenvolvedores front-end e back-end. O profissional de SEO por si só, sem ter acesso a códigos ou servidores, ou ainda sem conhecimento mais profundo em questões técnicas de desenvolvimento web, não conseguirá implementar todas as práticas recomendadas (se é que é possível atender todas as práticas recomendadas, o que eu acredito que não).
De qualquer forma, qualquer tópico que influencia em ranking orgânico Google não pode ser ignorado pelo profissional de SEO. Requer muita parceria com a pessoa de TI responsável pelo site, afinal, todos de uma empresa têm o mesmo objetivo em comum: conversão de usuários em clientes.