Olá pessoal de SEO! Confira detalhes sobre a métrica LCP, Largest Contentful Paint, no Core Web Vitals, referente à velocidade de carregamento, a importância de oferecer site rápido ao usuário e como atuar.
Este é o 2º artigo sobre o tema Core Web Vitals aqui do Blog SEO News. Se você ainda não viu, confira também:
Core Web Vitals I: o que é e como afeta SEO
OK, mas por que devo me preocupar com Core Web Vitals LCP?
Vodafone: A 31% improvement in LCP increased sales by 8%.
Fonte: WPO Stats
A empresa Vodafone melhorou LCP de seu site em 31% e viu aumento de vendas de 8%, segundo site WPO Stats, que reúne diversos depoimentos de resultados alcançados após otimização de sites (WPO = Web Performance Optimization).
Ou seja, melhorar performance de carregamento vai além de SEO em razão do Core Web Vitals se tornar fator de ranking a partir de maio de 2021, mas é questão de converter usuários em negócios.
A seguir, confira mais detalhes sobre a 1ª métrica de total de 3 que fazem parte do Core Web Vitals.
O que é LCP no Core Web Vitals?
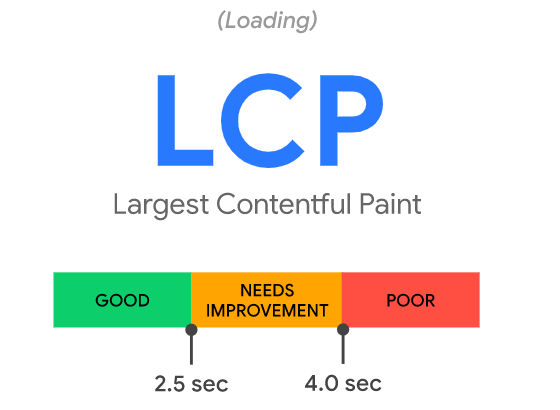
LCP é a sigla para Largest Contentful Paint, em português “Maior exibição de conteúdo”, que marca o momento em que o maior texto ou imagem é exibido, sendo ideal que esse momento demore, no máximo, 2 segundos e meio para ser carregado por completo.
OK, mas como saber qual maior texto ou imagem será considerado para “contagem do tempo” LCP?
Realize o teste no Google Page Speed Insights para descobrir, na página testada, qual elemento será utilizado como referência para calcular tempo de seu carregamento, ou seja, a métrica LCP da URL em questão.
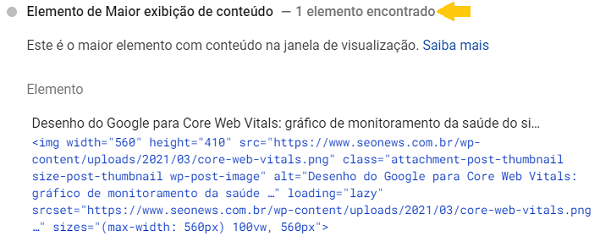
No resultado do teste, procure por “Elemento de Maior exibição de conteúdo“. No meu teste para a página inicial do Blog, no resultado para mobile, foi a imagem destaque do 1º artigo sobre Core Web Vitals:

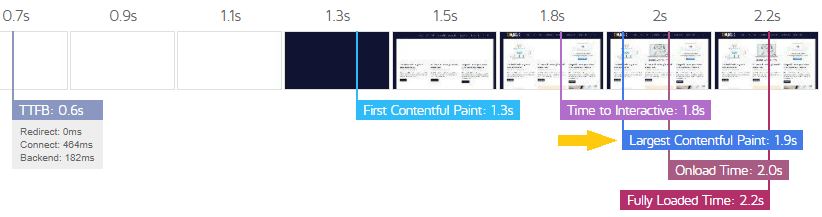
Abaixo, exemplo do valor medido para LCP para a página inicial do Blog SEO News através da ferramenta GT Metrix, em que o LCP foi medido em 1,9 segundos.

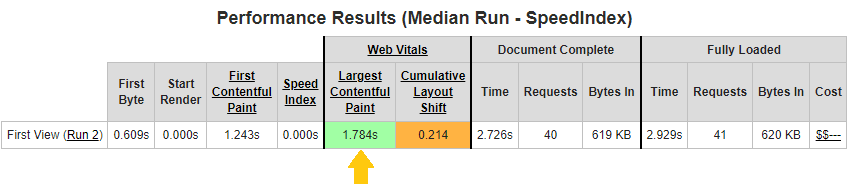
Outro exemplo de resultado da página inicial do Blog SEO News medido pela ferramenta Webpage Test. No momento do teste, o elemento considerado no LCP levou 1,78 segundos para ser carregado.

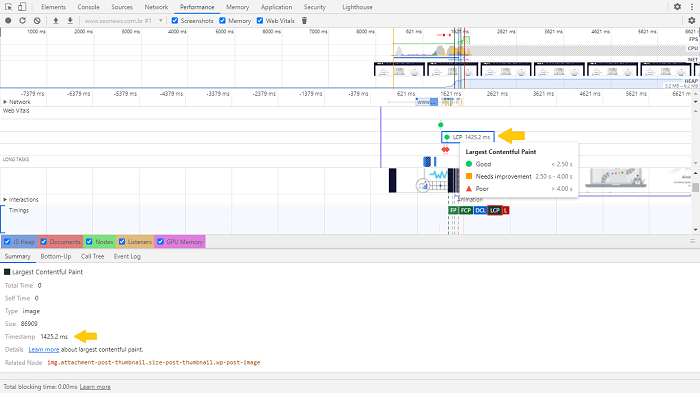
Exemplo para Chrome Dev Tools, com LCP 1,42 segundos:

Qual tempo ideal de LCP meu site deve ter?
A recomendação é dividida em 3 pontuações:
- Boa: até 2,5 segundos;
- A melhorar: entre 2,5 e 4 segundos;
- Pobre (ou ruim): acima de 4 segundos.
Ou seja, ideal que seu site alcance valor menor a 2,5 segundos em, pelo menos, 75% das visualizações de página de seu site.
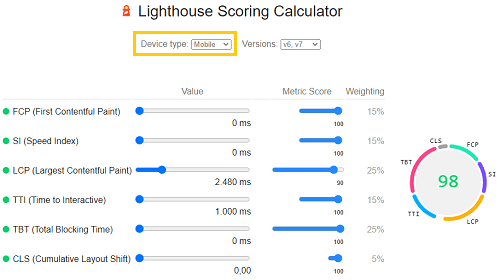
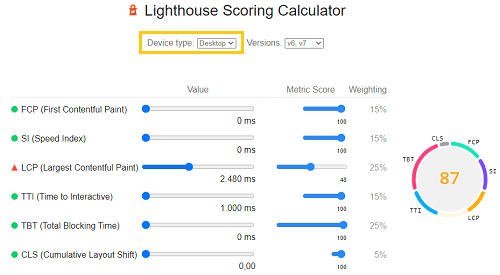
Fiz uma brincadeira na Calculadora do Lighthouse para mensurar o quanto LCP próximo do limite de 2,5s influencia na pontuação final do Lighthouse, que vai até 100 pontos:
Em mobile, a pontuação Lighthouse caiu para 98 quando todas demais métricas estão num valor ideal (e utópico, eu diria, afinal quase tudo em zero), mas apenas LCP está com 2,48 segundos:

Em desktop, a pontuação Lighthouse caiu para 87 quando todas demais métricas estão em valor mínimo ideal, mas apenas LCP está com 2,48 segundos:

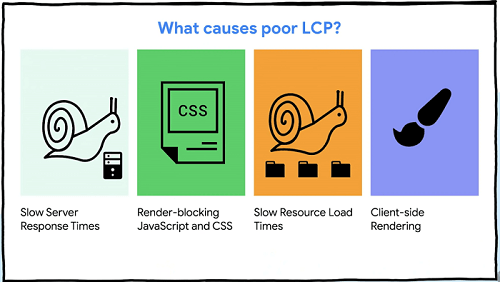
Mas o quê pode afetar o tempo LCP?
O tempo calculado para a métrica LCP é afetado principalmente por 4 fatores:
- Tempos de resposta lentos do servidor;
- JavaScript e CSS de bloqueio de renderização;
- Tempos de carregamento de recursos;
- Renderização do lado do cliente.
Quais elementos do HTML são considerados no LCP?
Segundo Aymen Loukil, Consultor Internacional de SEO, em sua apresentação Web Vitals are vitals, possíveis candidatos para LCP:
- Página inicial: imagem de slider (banner da home);
- Página de lista de produto: H1, primeiras imagens de produto, algum banner em destaque;
- Página de produto: H1, imagem do produto;
- Artigo de um Blog: H1, imagem em destaque, primeiro bloco de texto.
Segundo a documentação oficial, a tag vídeo no HTML também poderá ser considerada. E SVG não é considerado para cálculo de LCP.
Como medir LCP do meu site?
Há diversas ferramentas para medir LCP do seu site, que podem exibir dados reais dos usuários (campo) ou testes em laboratórios. Importante ressaltar que os resultados são referentes à URL testada, não ao domínio.
Teste Core Web Vitals em campo
Teste Core Web Vitals em laboratório
- GT Metrix
- Lighthouse
- Webpage Test
- Chrome Dev Tools
- Web.Dev Measure
- Google Page Speed Insights
- Extensão Chrome Web Vitals
No início deste artigo, há exemplos de resultados para o Blog SEO News nas ferramentas GT Metrix, Webpage Test e Chrome Dev Tools.
Lembrando: os dados sobre um site podem ser coletados em campo (relatório de UX do Chrome, dados dos visitantes do último mês ao site) ou em laboratório, em ferramentas para testes sinalizadas acima. Para efeito na busca, ou seja, em SEO, o Google considera dados coletados em campo.
A análise exibida no Google Search Console (GSC) em “Principais Métricas da Web” é justamente situação de seu site em campo, porém as ferramentas de teste no navegador ajudam a identificar pontos de melhoria, além de analisar situação de seu concorrente.
Os dados exibidos no GSC vêm do relatório de experiência do usuário do Chrome (CrUX), portanto qualquer alteração realizada pode levar um mês para refletir nos relatórios GSC para as métrica de Core Web Vitals.
Confira mais detalhes de ferramentas em:
Core Web Vitals V: 12 Ferramentas para Testar seu Site
Como melhorar o LCP do meu site?

Para melhorar seu tempo LCP, para que seja sempre inferior a 2,5 segundos, considere reduzir ou amenizar situações que podem retardar o carregamento do seu elemento LCP, ou ainda, reduzir também o próprio tamanho do elemento em questão.
- Otimizar tempo de resposta do servidor: alguns exemplos são utilizar CDN (Content Delivery Network) para fornecer recurso de conteúdo de forma mais rápida, utilizar cache;
- Reduzir a quantidade de recursos para carregar, exemplo: comprimir e minificar CSS e JS; utilizar recurso de preload para CSS ou JS; evite utilizar fontes que não são nativas para não ter que carregar a fonte;
- Otimizar imagens: em softwares de edição de imagem, há opção de exportar para web, mas fique atento no arquivo final se realmente reduziu de tamanho em bytes. Também é possível reduzir o tamanho em bytes sem afetar qualidade da imagem em ferramentas da web (eu uso TinyPNG) ou, se você utiliza CMS de mercado, há plugins que fazem essa otimização (ex: Smush). As imagens podem carregar metadados sobre elas (ex: uma foto feita com alguma câmera profissional pode armazenar como metadado marca e modelo da câmera, dia e hora da foto, etc) – essas informações são indiferentes na Web e pesam o tamanho final – otimizar imagens pode representar apenas remover esses metadados, sem afeta em nada a qualidade final. Destaquei este item porque imagens podem ser seu maior conteúdo para carregar e a solução pode ser mais simples do que você imagina. Todas as imagens do Blog foram passadas pela ferramenta TinyPNG – diversas delas tiveram redução considerável em bytes – você notou qualidade ruim nelas? Eu não.
- Otimize seu JavaScript (para sites renderizados pelo cliente).
Se você utiliza CMS de mercado, alguns plugins poderão facilitar na resolução de alguns pontos acima (busque por plugin de cache, speed – exemplo: WP Fatest Cache para WordPress).
Porém, é possível necessitar de ajuda de desenvolvedor para conseguir atingir todos os tópicos recomendados. Se você possuir alguém ou uma equipe de TI para atuar nos tópicos acima, forneça a documentação oficial Optimize LCP para as pessoas que irão otimizar o LCP de seu site.
Conclusão
Embora toda essa otimização LCP e Core Web Vitals em geral pareça algo “novo” do Google para inclusão em fator de ranking a partir de maio de 2021, otimizar velocidade de sites não é um assunto tão recente quanto parece.
Anos atrás, lembro de ter participado de um evento de TI em que uma das palestras foi apenas sobre velocidade de sites, com destaque para a antiga ferramenta Yahoo YSlow, utilizada como parte do Firebug no navegador Firefox.
Havia uma vasta documentação no site do Yahoo sobre otimizar velocidade de carregamento (que descobri que ainda existe, disponível aqui no site Yahoo Developer Network), inclusive com algumas recomendações mencionadas acima. Fazendo uma busca no Google, encontrei um artigo de 2008 no site iMaster sobre Yahoo YSlow – ou seja – mais de 12 anos atrás.
Hoje, ao que parece, o YSlow se tornou um projeto Open-Source e as ferramentas mais utilizadas são Google Page Speed e Lighthouse.
Inclusive, em 2018 publiquei aqui no Blog o artigo Velocidade como fator de ranking mobile no Google. Mas o que mudou de 2018 para 2021? Não apenas velocidade para carregar faz parte do Core Web Vitals, mas agora toda a experiência do usuário importa. 😉
Aprenda sobre a métrica FID do Core Web Vitals, no próximo artigo.