Olá pessoal de SEO! Confira como testar desempenho, SEO e mais de seu site através da ferramenta Google LightHouse por linha de comando, usando Node.
A partir deste mês, sabemos que Google começará a usar velocidade de sites como um dos fatores de ranking nos resultados orgânicos de pesquisa. Escrevi no artigo Velocidade como Fator de Ranking Mobile no Google sobre esse novo fator do algoritmo e também sobre algumas ferramentas que você poderá usar para medir a velocidade de seu site e saber quais problemas que afetam o desempenho que deverão ser corrigidos.
Uma das ferramentas citadas é o LightHouse, que poderá ser usado a partir de extensão do Chrome (conforme citado no artigo) ou através de linha de comando. Testei desta vez pela segunda opção e conto a seguir como funciona o uso do LightHouse através do Node.js.
O que é Google LightHouse?
Segundo o site oficial do LightHouse:
O Lighthouse é uma ferramenta automatizada de código aberto que aprimora a qualidade de apps da Web. Ele pode ser executado como extensão do Chrome ou na linha de comando. Informe ao Lighthouse um URL que você quer auditar. Ele executará uma série de testes na página e gerará um relatório sobre o desempenho da página. Nesse relatório, você poderá usar os testes que apresentaram falha como indicadores do que pode ser feito para aprimorar o aplicativo.
O Lighthouse pode ser executado de duas formas: como extensão do Chrome ou como ferramenta de linha de comando. A extensão do Chrome oferece uma interface mais fácil de usar para a leitura de relatórios. A ferramenta de linha de comando permite que você integre o Lighthouse a sistemas de integração contínua.
Acho interessante testar de formas diferentes, mas essa é uma opção particular – se você não tem tanta habilidade com linha de comando ou não tem equipe de TI para ações desse tipo, a extensão do Chrome é simples de usar e deverá trazer os mesmos resultados.
Instalando Node.js e Usando o LightHouse
Eu realizei o teste em Windows e, se você utiliza Linux, já está mais ainda familiarizado com linha de comando. Seguem os passos realizados:
- Baixar e instalar Node.js a partir do site oficial https://nodejs.org/en/
- Abrir Prompt de Comando Node.js (só pesquisar na caixa de busca do Windows)
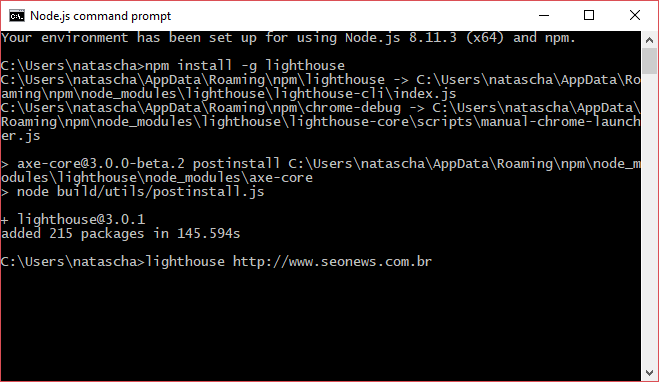
- Digitar npm install -g lighthouse
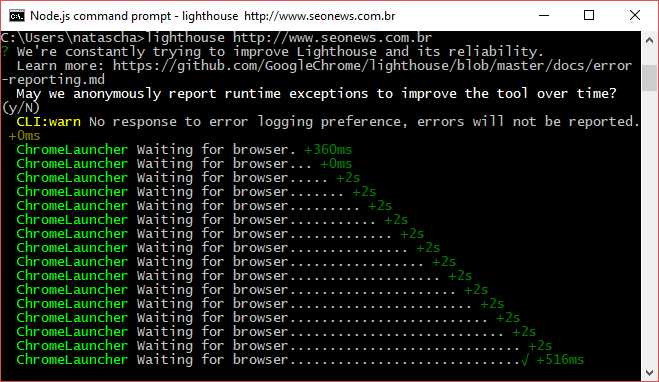
- Digitar lighthouse http://seusite.com.br – para exibir resultado final em página html, utilizar comando lighthouse –view http://seusite.com.br (dois hífens)
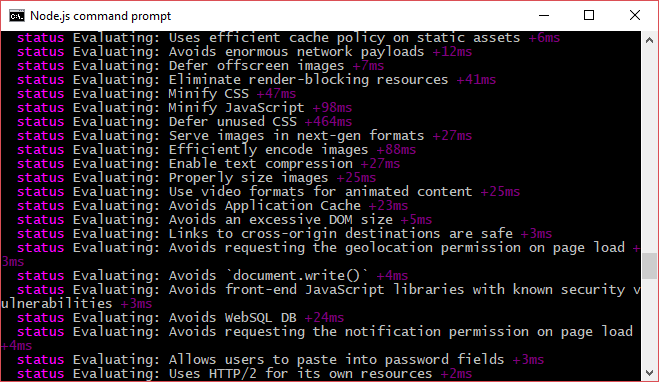
Conforme os tópicos são rastreados, o status é exibido em cada linha. O Google Chrome será aberto durante os testes e o site será carregado – ao finalizar a varredura, o Chrome é fechado automaticamente.



Relatório com Resultado Google LightHouse
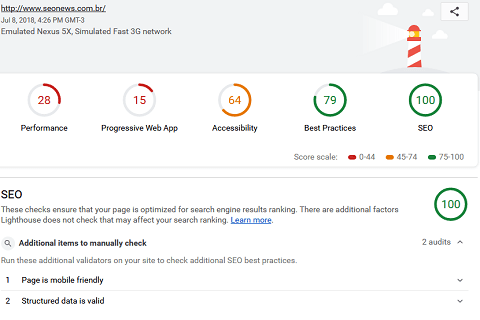
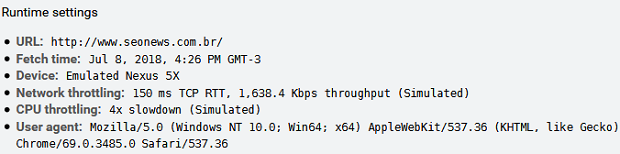
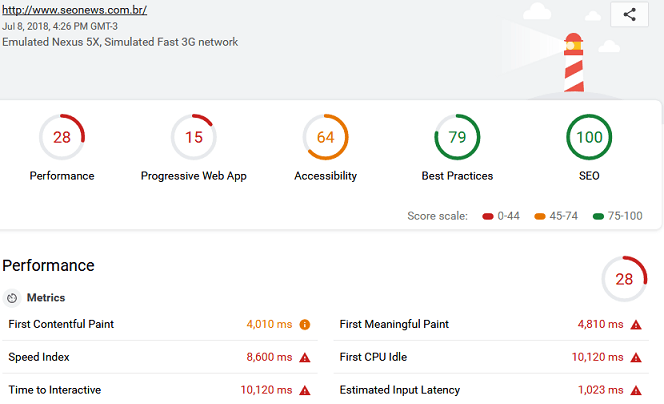
Se você optou por usar a linha de comando lighthouse –view http://seusite.com.br, um arquivo html com resultado da varredura LightHouse será salvo em seu computador. Confira exemplo do relatório com site SEO News, emulado pela ferramenta no ambiente abaixo.

Veja que tenho vários itens a melhorar, lembrando que este site não é PWA, por isso desconsidero a nota para Progressive Web App:

Após o resumo, há detalhadamente tudo que deve ser checado e corrigido para cada tópico.
Mais Opções de Teste com LightHouse
Ao digitar a linha de comando lighthouse –help (dois hífens), são exibidas todas opções que poderá utilizar durante o teste do seu site com o LightHouse. Alguns exemplos que testei:
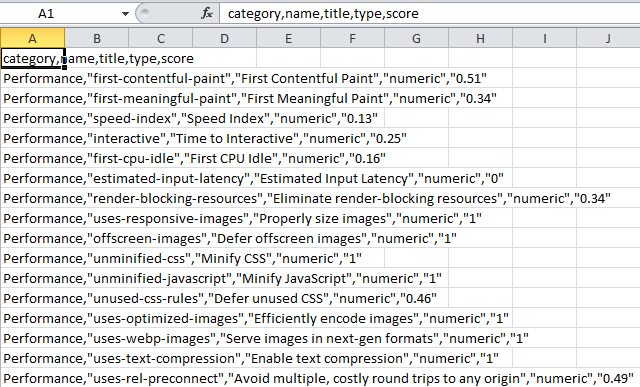
- lighthouse http://seusite.com.br –output json (dois hífens): o resultado da varredura é exibido em formato Json – esse formato é útil para sistemas computacionais em que se deseja processar a informação do relatório de forma automática. Ao colocar csv no lugar de json na linha de comando, o resultado é salvo em seu computador em formato CSV (formato do Excel).

- lighthouse http://seusite.com.br –only-categories performance (dois hífens antes de only): apenas o tópico de Performance será avaliado. Se esse parâmetro não é informado, serão avaliados: Performance, PWA, Acessibilidade, Melhores Práticas e SEO. Mas você pode querer ter menos informações no relatório e especificar quais (outros além de performance) através do parâmetro –only-categories.
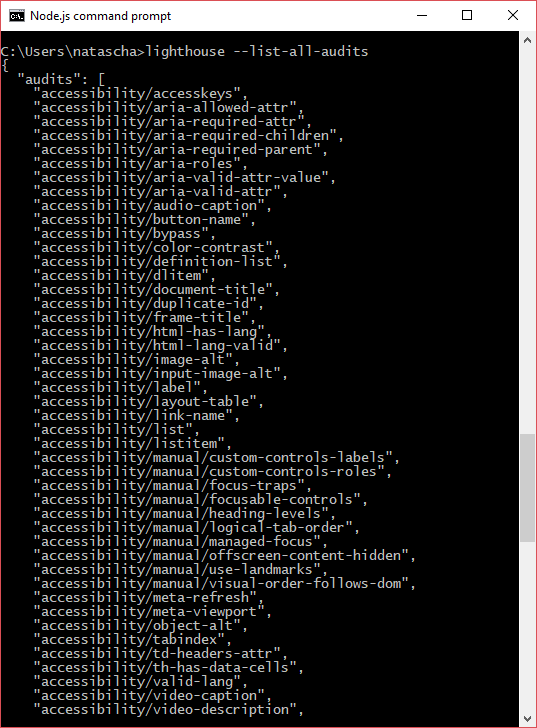
- lighthouse –list-all-audits (dois hífens antes de list): quer saber tudo o que é auditado? Esse comando lista para você! São os tópicos abaixo:



Lembrando que acima são alguns exemplos, há diversas outras opções de comando que você encontra no ajuda do LightHouse.
Conclusão
Como os assuntos desempenho e velocidade têm sido muito discutidos em razão das mudanças no algoritmo do Google, de forma a melhorar a qualidade dos resultados orgânicos de pesquisa em prol do usuário, a ferramenta LightHouse vem em bom momento como uma forma completa de testar não apenas aspectos de SEO, mas também PWA (tema super atual para desenvolvimento de sites) e acessibilidade (também extremamente importante quando o assunto é usabilidade).
O intuito deste artigo é expor como testar seu site de forma integrada ao seu sistema ou até mesmo como uma opção à extensão do Google Chrome. Site testado, agora é hora de agir para melhorar as notas! 😀