Olá pessoal de SEO! Confira 12 ferramentas para testar seu site para o Core Web Vitals, saber o quê deve ser melhorado e como atuar.
Se você ainda tem dúvidas sobre a importância das métricas Core Web Vitals, o site Web Performance Optimization Stats tem uma lista de vários exemplos de empresas que otimizaram a performance de seus sites e observaram melhorias em retenção do usuário, taxas de conversão, vendas.
Este é o 5º artigo do Blog SEO News sobre Core Web Vitals. Se você ainda não conferiu, vale a pena a leitura:
Core Web Vitals I: o que é e como afeta em SEO
Core Web Vitals II: o que é LCP?
Core Web Vitals III: o que é FID?
Core Web Vitals IV: o que é CLS?
Ferramentas para testar Core Web Vitals
Conforme já mencionadas nos artigos anteriores, lembre-se de 3 observações importantes:
1 – Há 2 tipos de verificação: em campo e em laboratório. Algumas fontes de dados sobre Core Web Vitals retornam dados reais de seu site, baseadas no tráfego do mês anterior – esses dados são chamados dados coletados em campo, em produção. Inclusive, a métrica FID só existe em campo.
Porém, há ferramentas para testar “em laboratório”, e a maioria basta informar a URL de seu site em uma ferramenta online, simples para testar. As ferramentas de teste em laboratório são um norte (um “guia”) do que precisa ser melhorado e que, certamente, irá impactar positivamente em campo.
2 – Para SEO, importa o resultado em campo. Segundo John Mueller, para SEO importa o resultado coletado no mês anterior dos visitantes que navegaram em seu site.
3 – As ferramentas testam página, não domínio. Ao utilizar as ferramentas de teste, importante ter em mente que a URL informada é que estará sendo testada, não todo o domínio. Portanto, os resultados podem mudar para diferentes URLs de seu site. O relatório “Principais métricas da Web” do Google Search Console (GSC) agrupa URLs semelhantes, por exemplo, mas ainda assim o resultado não é de todo domínio, mas por URL.
Teste Core Web Vitals em campo
Google Search Console – Principais métricas da Web
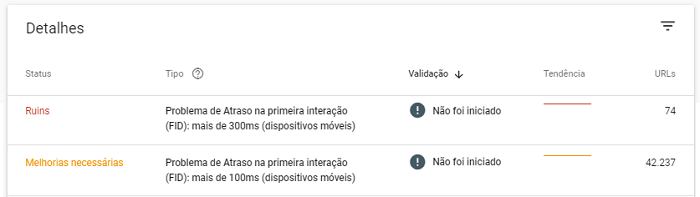
No painel lateral esquerdo em desktop do Google Search Console, na área de “Melhorias”, o relatório “Principais métricas da Web” está disponível. O resultado exibido se divide entre mobile e desktop.
A fonte dos dados é o relatório de experiência do usuário do Chrome (CrUX) e contém dados coletados em campo no mês anterior.
Ao clicar em cada linha do resultado, é possível ver a lista de URLs classificadas/agrupadas em cada status, por páginas semelhantes ou tipo de métrica.

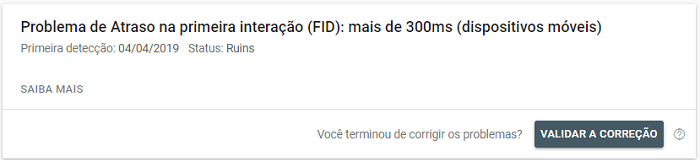
Se você corrigiu os problemas relatados, há opção de solicitar validação da correção. Segundo a documentação do GSC, se o problema não estiver presente em nenhum URL do site durante o período de 28 dias, será considerado como corrigido.

Se exibir para você a mensagem “Não há dados suficientes sobre este tipo de dispositivo.“, sem resultados sobre seu site, significa que ainda não há dados suficientes coletados pelo CrUX.
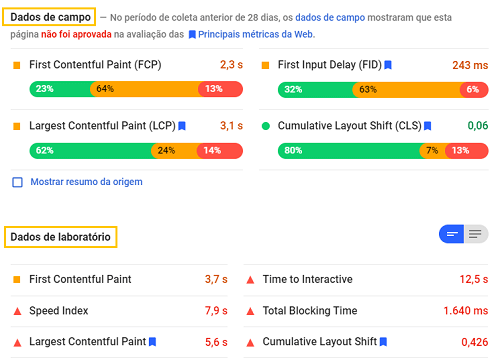
Google Page Speed Insights
Google Page Speed é uma ferramenta já conhecida pelos profissionais de SEO desde que velocidade de carregamento se tornou fator de ranking mobile em 2018.
Os resultados exibidos pelo Google Page Speed Insights são tanto de teste em campo quanto em laboratório, com resultado para mobile e para desktop.
Lembrando que se seu site ainda não tiver dados suficientes em campo, serão exibidos apenas dados de teste em laboratório.

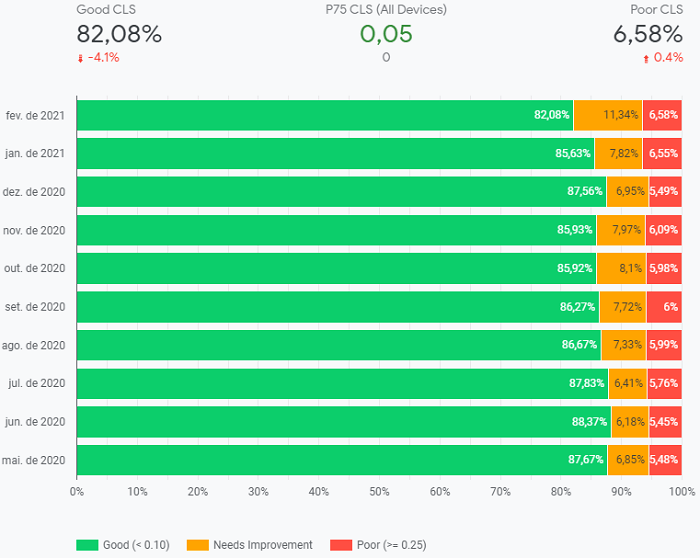
Dashboard Google Data Studio com dados CrUX
Um modelo de relatório do Google Data Studio é disponibilizado para conectar ao seu site e, conforme já mencionado, o relatório de experiência do usuário coletado pelo Chrome pode não ter dados suficientes de alguns sites (sites novos ou com baixo tráfego). Portanto, se for exibida mensagem de erro ao tentar conectar seu site, é justamente por essa razão.
Ao todo, são 12 dashboards disponibilizados para avaliar não apenas as 3 métricas Core Web Vitals, mas outras métricas como FCP (First Contentful Paint), TTFB (Time do First Byte), entre outras.
Ao meu ver, o mais interessante desse relatório do Data Studio com dados CrUX é o histórico, que permite ter noção de melhoria (ou não) tanto de seu site quanto do site de seu concorrente.

Teste Core Web Vitals em laboratório
GT Metrix
Ferramenta velha conhecida por profissionais que monitoram performance de sites, o GT Metrix também exibe relatório Core Web Vitals (considera avaliação Lighthouse).
GT Metrix permite escolher de qual país e navegador deseja que o teste seja realizado (padrão é Canadá e Chrome). Não precisa de conta para testar, mas ao realizar uma conta, registra histórico de testes (mesmo na conta grátis), e com opção de gravar vídeo do carregamento da página sendo testada. Também é possível realizar teste comparativo entre 2 sites.
Ao meu ver, o interessante dessa ferramenta é ver detalhes em gráfico de cascata para cada elemento da página no momento em que o recurso é carregado.
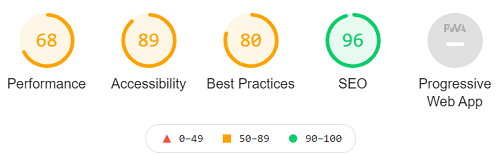
Lighthouse
O Lighthouse está por trás de diversos testes, mas você pode utilizá-lo também diretamente como extensão do Chrome ou diretamente por linha de comando por Node.js – há artigo aqui no Blog sobre isso:
Google LightHouse: Testando Site por Linha de Comando

Conforme exemplo da imagem acima, precisa ter cautela ao interpretar as pontuações resultantes do teste Lighthouse. Algumas notas mais altas podem dar a entender que não há nada mais a fazer de melhorias, o que nem sempre é verdade.
Tendo como exemplo pontuação de acessibilidade, há 3 níveis de classificação para um site ser consideração acessível (chamados por A, AA, e AAA, que determinam critérios cada vez mais específicos de acessibilidade, respectivamente). Pontuação alta de acessibilidade pelo Lighthouse pode estar longe de classificação AAA de acessibilidade, portanto, cuidado.
Webpage Test
Ferramenta similar ao GT Metrix, permite testar mesmo sem ter uma conta criada e também tem opção de exibir cascata de recursos e vídeo da gravação do teste.
Mas o que me chamou atenção no resultado Webpage Teste é a exibição de duas abas com links que direcionam para outras ferramentas complementares, que irei abordar ao final do artigo.
Chrome Dev Tools
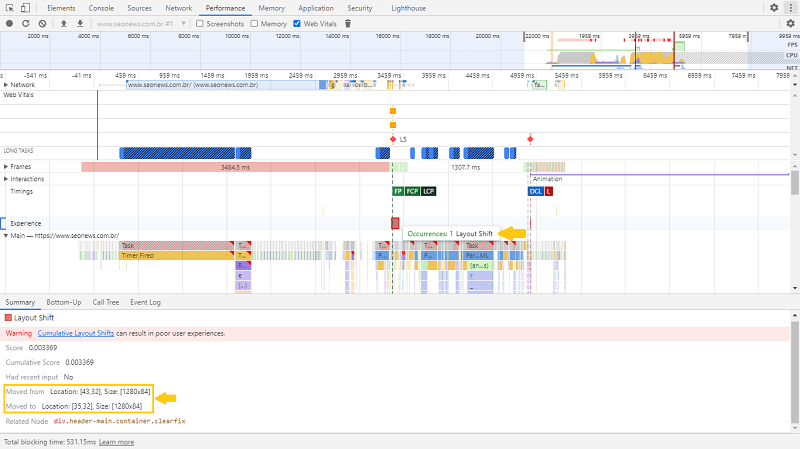
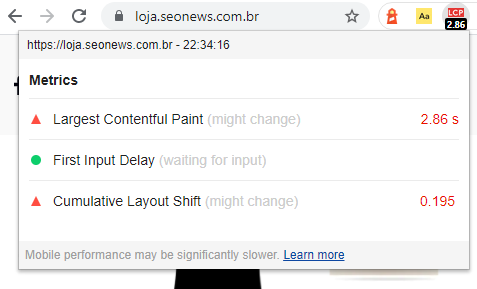
Recurso do próprio navegador Chrome, basta pressionar a tecla F12 para ser exibida a área Chrome DevTools – após recarregar a página, o resultado estará disponível na aba Performance, marcando o checkbox Web Vitals.

Exemplo para análise da métrica CLS:

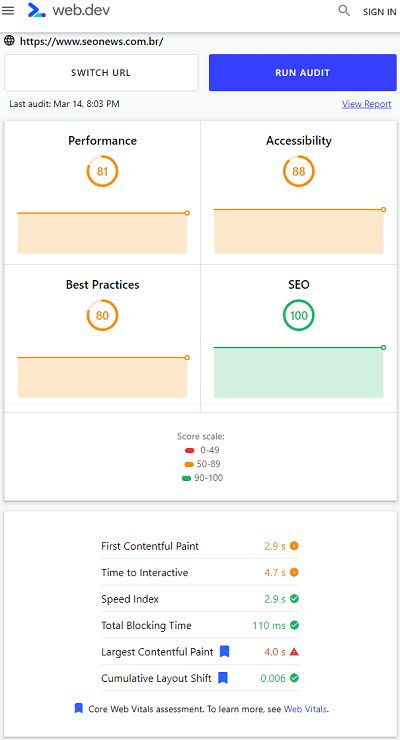
Web.Dev Measure
A orientação aqui é a mesma para Lighthouse: cuidado com as pontuações altas que não indicam, na prática, que a página está totalmente de acordo com o tópico avaliado.
A ferramenta Web.Dev Measure também sinaliza o que deve ser melhorado com link para a documentação correspondente de como corrigir.

Google Page Speed Insights
Como a ferramenta Google Page Speed é aplicável para teste em campo ou laboratório, mais acima há breve explicação sobre esta ferramenta. O Lighthouse está por trás do Page Speed para calcular a pontuação de velocidade.
Destacando que um ponto positivo do Google Page Speed é expor onde está o problema a ser corrigido + sugestões de melhorias com link para a documentação.
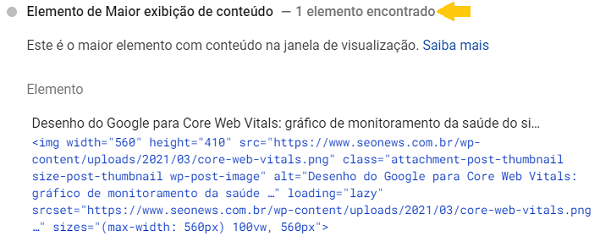
Para a métrica LCP, é possível saber pelo resultado Google Page Speed qual o conteúdo foi considerado na avaliação desta métrica.

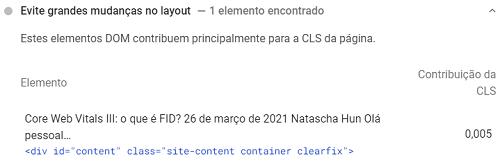
E para a métrica CLS, é possível saber quais foram as mudanças de layout que, com suas pontuações somadas, resultaram no valor dessa métrica.

São apenas exemplos, diversos outros aspectos de melhoria são mencionados no resultado da avaliação Google Page Speed.
Extensão Chrome Web Vitals
Há também extensão Chrome Web Vitals para validar páginas de sites. Recurso prático para avaliar sites concorrentes, além de seu próprio site, de maneira rápida.

Ferramentas diversas para testar sites
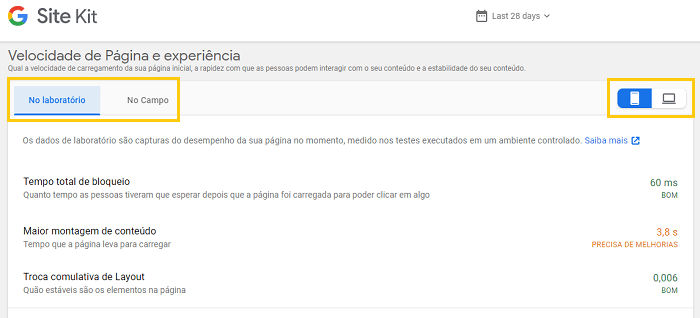
Plugin WordPress Google Site Kit
Há um plugin para WordPress do próprio Google chamado Site Kit, que integra ao Google Analytics e Google Search Console do site para trazer dados em outro layout de dashboard.
Por ser um plugin WordPress, as sugestões de melhorias contêm dicas de plugins WP que podem ajudar a melhorar alguma métrica que estiver com pontuação ruim.

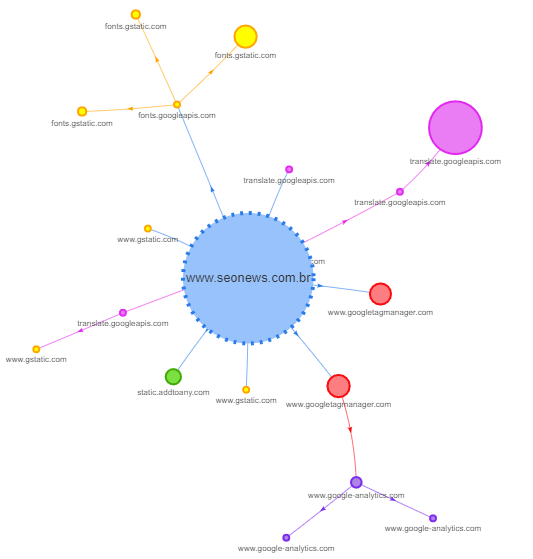
Request Map Generator
Ao utilizar a ferramenta Webpage Test, descobri outras 2 ferramentas interessantes, e uma delas é esta: mapa de recursos consumidos pela página.
Lembrando que recursos externos podem afetar as 3 métricas Core Web Vitals: prejudicar a velocidade de carregamento (LCP), atrasar a primeira interação do usuário (FID) ou reposicionar elementos na interface (CLS). Vale analisar quais são realmente necessários e essa ferramenta ajuda a ter visão de tudo que é carregado de terceiros.

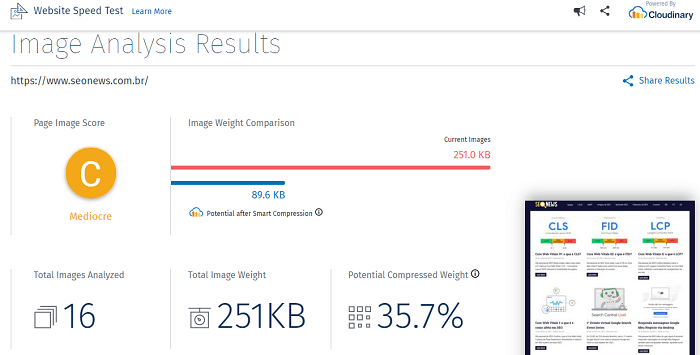
Website Speed Test Image Analysis Tool
E a 2ª ferramenta indicada nos resultados do Webpage Test é esta criada pela Cloudinary (empresa com serviços diversos para imagem e vídeo) – ou seja – o teste foca em otimização de imagens.
Eu costumo usar a ferramenta TinyPNG para compressão de imagens, para serem mais leves para carregar na página – às vezes, o TinyPNG chega a reduzir em mais de 80% sem perda de qualidade, o que é ótimo.
Mas esta ferramenta da Cloudinary é ainda mais surpreendente – testei a página inicial do Blog SEO News – veja que o resultado foi “Medíocre” – segundo a análise, tenho 251KB em imagens que poderiam ser reduzidos a 89,6KB.

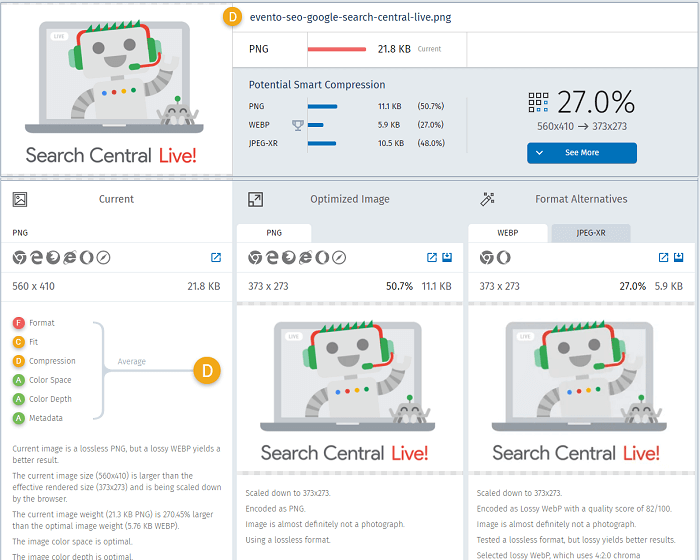
A ferramenta detalha cada imagem como pode ser otimizada, e o melhor: permite baixar já com a otimização aplicada. Veja esta imagem que utilizei de exemplo:

Ela pesava 21KB… mesmo depois de ter passado pelo TinyPNG. Consegui baixar da Website Speed Test com 11KB sem perda perceptível de qualidade, excelente!
Conclusão
Ninguém afirmou que seria fácil adequar um site para Core Web Vitals, não é mesmo? Mas não é novidade que o Google tem, cada vez mais, considerado a experiência do usuário em geral já há algum tempo, desde questões mais técnicas (ter versão mobile, ter HTTPS, por exemplo) ou até mesmo de conteúdo (como EAT).
Aproveite todos 5 artigos aqui dp Blog+ documentação oficial do Google + as ferramentas de teste listadas neste artigo para adequar seu site aos poucos.
A dica é tentar listar o que pode ser resolvido de forma mais rápida ou fácil para atuar por primeiro – otimizar imagens, por exemplo, é algo possível de se fazer de forma rápida e que já ajudará no carregamento da página; revisar as tags em seu Google Tag Manager também poderá liberar recursos de terceiros que você não lembrava mais e não são mais úteis. 🙂