Olá pessoal de SEO! O Google divulgou no final de janeiro uma API para testar a mobilidade de sites, afinal, já foi anunciada a indexação mobile-first em novembro do ano passado. Confira!
Sabemos que quando o assunto é mobilidade, não é de hoje que o Google tem dado muito foco e praticamente “obrigado” os sites a se adaptarem. Porém, as transformações no algoritmo e na SERP não acontecem da noite para o dia quando o assunto é site para dispositivos móveis. O Google sempre alerta os webmasters com antecedência e oferece desde orientações até ferramentas de apoio nesse processo de adaptação. Mesmo assim, quem não se lembra do Mobilegeddon em 21 de abril de 2015?
API Teste Mobile-First Indexing
Em novembro de 2016, o Google anunciou que passará a considerar a versão mobile de sites para indexação e, inclusive, orientou sobre a implementação de dados estruturados também na versão mobile (pois o Google até então sempre considerou a versão desktop como base, sendo exibidos rich snippets também nas buscas em smartphones, mesmo que as páginas mobile não tivessem as marcações de microdados inseridas). Saiba mais em: Mobile-First Indexing: Indexação Mobile é Prioridade.
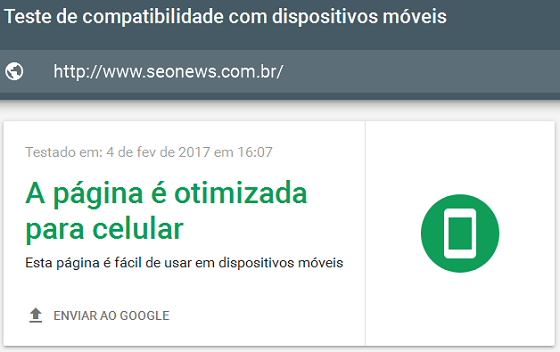
Praticamente 2 meses após o anúncio descrito acima, o Google lançou uma API para testar a mobilidade de sites. Lembrando que já existe um validador que confere a compatibilidade de uma página Web com dispositivos móveis:

A finalidade da API é automatizar o processo de verificação de mobilidade de páginas, pois o validador acima requer a checagem de cada URL por vez. A API lançada realiza todos os testes e retorna a mesma informação do validador manual por URL, inclusive também indica páginas bloqueadas identificadas no teste. Confira como utilizar a API Mobile-First Indexing.
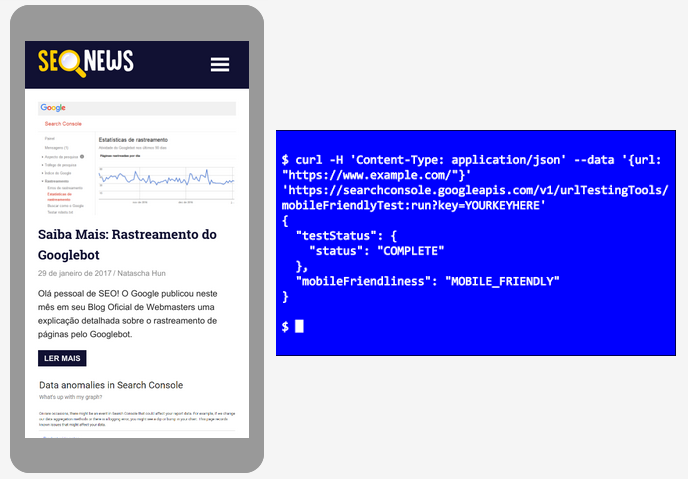
É possível utilizar a API no navegador, conforme mais à frente neste artigo; desenvolver uma aplicação de teste mobile com a API; e por linha de comando através de cURL (confira como conseguir sua chave da API no Google API Console):
curl -H 'Content-Type: application/json' --data '{url: "YOUR_URL"}' 'https://searchco
nsole.googleapis.com/v1/urlTestingTools/mobileFriendlyTest:run?key=YOUR_API_KEY'
API Teste Mobile-First Indexing no Browser
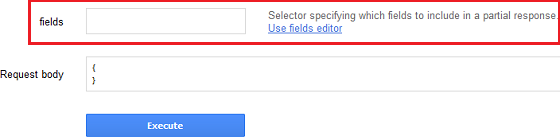
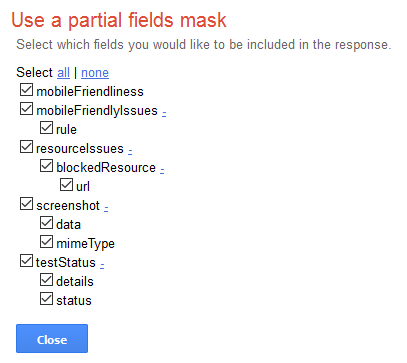
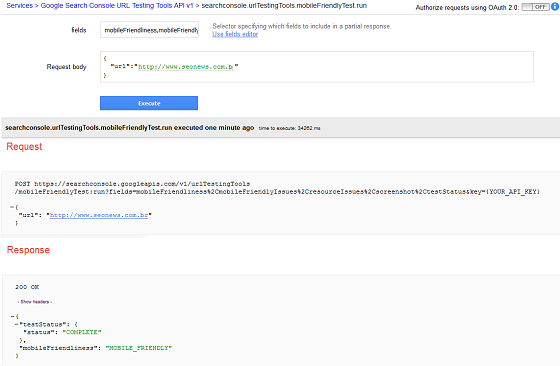
O Google fornece também um “API Explorer” para testar a API no browser. É possível indicar quais campos se deseja na resposta da requisição:


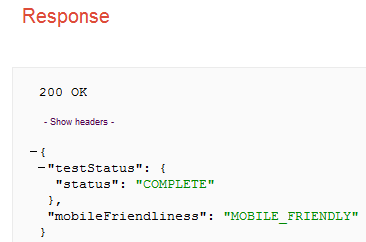
Selecionei todos os campos e realizei o teste com o SEO News, seguem Request e Response:


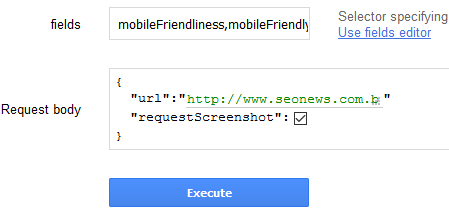
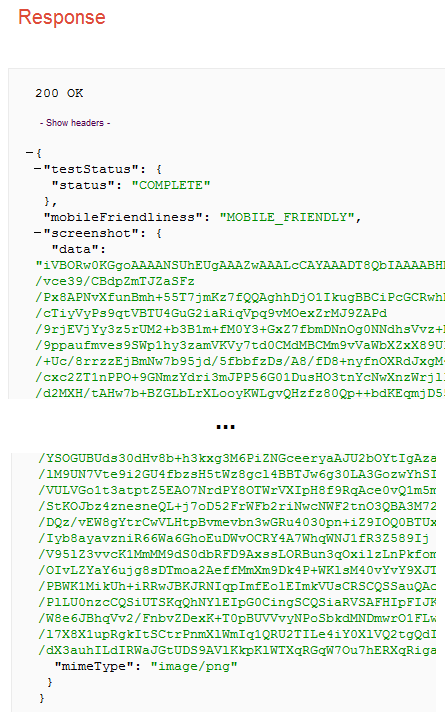
É possível também requisitar screenshot na API Mobile-First:


A imagem vem em formato DataURI. Para visualizá-la, basta inserir a tag <img> em um arquivo html:
<img src="data:image/png;base64, RESPOSTA_SCREENSHOT_ACIMA_AQUI" />
E visualizar o html no browser. Abaixo, segue resultado para o SEO News – copiei e colei o resultado da requisição para screenshot na tag de imagem conforme acima e foi exibida a tela como o Google enxergou o meu site, que foi aprovado no teste de mobilidade.

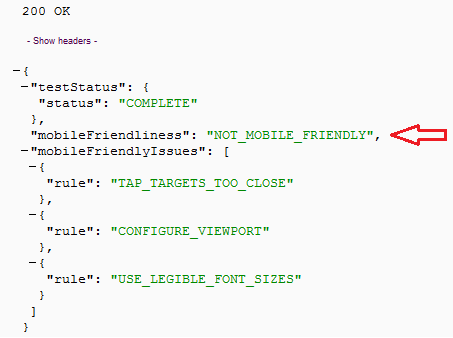
Confira o resultado do teste para um site que não é amigável para dispositivos móveis:

Conclusão
Teste seu site e realize as correções necessárias o quanto antes! Não deixe para última hora para tornar seu site totalmente preparado para o algoritmo, que irá considerar, em breve, o conteúdo da versão mobile dos sites nos resultados orgânicos de pesquisa.