Olá pessoal de SEO! Acredito que muitos podem ter dúvidas sobre indexação de aplicativos nos resultados orgânicos do Google, por isso escrevi este post. Confira!
A possibilidade de indexar páginas internas de aplicativo nos resultados de pesquisa Google não é um assunto tão novo (considerando tempo na Internet, acredito que o tema não seja mais novidade hehe), mas pode ser novo para profissionais de SEO que estão lidando com App pela primeira vez.
Importante dizer que não estou me referindo a ASO – App Store Optimization – ou seja, otimização de apps para loja de aplicativos (Apple iTunes e Google Play Store), isso será tema para um próximo artigo. O foco aqui é App Indexing, ou Indexação de Aplicativos: permitir o usuário abrir a página dos resultados orgânicos do Google no aplicativo (se o tiver instalado), em vez de abrir o site. E mais: como monitorar esse tráfego usando o Google Search Console para Apps.
Deeplink (Ou Applink) – O que é isso?!
O primeiro termo novo que surge é deeplink ou applink. Para ficar fácil de entender, deeplink é a “URL do aplicativo”, é o endereço de cada “página” do app. O Google distingue deeplink de applink na documentação para desenvolvimento Android da seguinte maneira:
- Applink: ao clicar em mobile, abre o aplicativo diretamente na tela correspondente, desde que o app já esteja instalado.
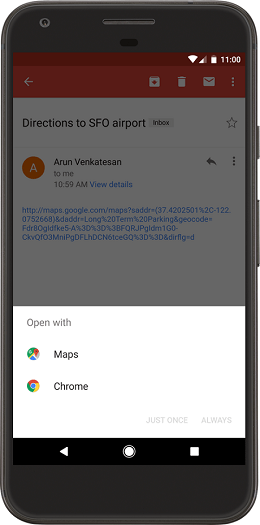
- Deeplink: ao clicar em mobile, abre uma caixa de diálogo perguntando se deseja abrir no navegador ou em aplicativo, podendo exibir para escolha vários aplicativos que suportam o deeplink em questão, conforme imagem abaixo.

Pelo que vejo, o termo deeplink parece ser mais usado, mas você já sabe a diferença caso se depare com o termo applink. Exemplo de como poderia ser um deeplink:
- Home do App: nomedoapp://
- Página interna de um produto em uma loja virtual, ou de um artigo: nomedoapp://codigo=123456 (sendo que código pode ser o SKU de um produto, ou pode ser o ID de um artigo, por exemplo).
- Página de filtro: nomedoapp://categoria=mobile (nesse exemplo, traria todos artigos de mobile). Ou nomedoapp://categoria=smartphones&marca=motorola (numa loja virtual, seria a página que exibe todos smartphones da motorola).
Mas… como eu sei qual estrutura de deeplink do meu app? Essa pergunta você deve fazer para o desenvolvedor do aplicativo – o programador saberá responder qual estrutura de deeplink de seu app.
Deeplinks ao Google – iOS
Quando um aplicativo iOS possui Universal Links implementado, tudo fica mais simples e automático – o aplicativo sabe qual formato deeplink é correspondente às URLs do site e o sistema operacional iOS tem como padrão sempre abrir o app ao acessar uma URL do site (quando o aplicativo já estiver instalado no dispositivo, é claro). Isso significa que, ao navegar pelos resultados Google em iPhone (sejam resultados orgânicos ou pagos do Adwords), sempre abrirá o aplicativo.
Inclusive, ao abrir o site no navegador Safari da Apple em um smartphone iOS, o próprio Safari exibe um cabeçalho sugerindo abrir o app. Questione o desenvolvedor de seu aplicativo iOS se há Universal Links implementado para que os resultados SEO de seu site sejam direcionados ao app.
Deeplinks ao Google – Android
É necessário informar ao Google qual o deeplink correspondente para as páginas do seu site, afinal, a página está indexada nos resultados orgânicos e o Google precisa saber onde chamar dentro do app: tela que trará o mesmo conteúdo que seria exibido se fosse aberto o site, ao clicar no resultado.
A instrução abaixo faz parte da recomendação anterior do Google. Atualmente, a documentação diz que os links no app devem ser os mesmos URLs HTTP usados no site, seguindo uma estrutura clara que faz a correspondência dos tipos de página com os tipos de visualização do app. Isso elimina o uso da tag alternate.
Mas, se você tem estrutura diferente entre site e app, ainda é suportado pelo Google e você deverá seguir conforme abaixo, usado tag alternate. 😉
O formato de deeplink citado acima é aplicável para usar em outras formas de marketing digital – em SEO, para informar ao Google o caminho da tela dentro de seu app, será necessário remover :// do deeplink e inserir / no lugar. O motivo, é que a informação do sistema operacional (se Android ou iOS) virá aqui antes do ://.
Deeplink via Meta-Tag no HTML da página
Uma maneira é você inserir em cada página do site qual deeplink correspondente usando uma meta-tag no cabeçalho <head></head>.
<link rel="alternate" href="android-app://nomeregistroandroid/nomedoapp/caminho"> <link rel="alternate" href="ios-app://1234567890/nomedoapp/caminho">
Acima, na parte destacada em negrito, insira o nome de registro de seu app na Play Store ou ID do app na Apple iTunes. Exemplo de como ficaria no caso do deeplink nomedoapp://categoria=cozinha.
<link rel=”alternate” href=”android-app://nomeregistroandroid/nomedoapp/categoria/cozinha“>
<link rel=”alternate” href=”ios-app://1234567890/nomedoapp/categoria/cozinha“>
Deeplink via arquivo Sitemap
Se for mais prático para você, o deeplink poderá ser informado via sitemap, também inserindo a referência do app nas lojas de aplicativos e o deeplink, conforme explicado acima.
<loc>http://www.seusite.com.br/pagina"</loc> <xhtml:link rel="alternate" href="android-app://nomeregistroandroid/nomedoapp/caminho" /> <xhtml:link rel="alternate" href="ios-app://1234567890/nomedoapp/caminho" />
Google Search Console para Apps
Feito isso, é hora de monitorar o tráfego proveniente dos resultados orgânicos mobile do Google que abrem no aplicativo (lembrando que isso se aplica quando há o aplicativo instalado no smartphone).

Aí você irá se perguntar… mas como monitorar o tráfego que foi para o app através de SEO? Através do Google Search Console para aplicativos! Sim, há uma versão especial para você monitorar esse tráfego. Para isso, o primeiro passo é você estar inserido no Google Play Console do seu app, e apenas o proprietário (ou seja, quem cadastrou o aplicativo no Google Play Console) poderá inserir seu usuário. Após ter esse acesso, você poderá criar uma propriedade no Google Search Console para Apps.
Não vou me detalhar muito nas funcionalidades do Google Search Console de aplicativos por já ter escrito anteriormente sobre isso, confira sobre identificação de erros: Atualização Firebase App Indexing + Erros Search Console. Para aplicativos, a ferramenta traz poucas telas – além dos erros, você também terá visão de Search Analytics semelhante ao que já conhece de tráfego de site, com informação de impressões, cliques, CTR e posicionamento na SERP.
Conclusão
Acima, foquei apenas no que é necessário para o profissional de SEO implementar e monitorar tráfego a partir da indexação de aplicativos. Para ter deeplinks funcionais, há todo trabalho de implementação no aplicativo a ser realizado pela equipe de desenvolvimento do app.
- Para Android, o Google chama de Android App Linking.
- Para iOS, a Apple chama de iOS Universal Links e é necessário que seu site já esteja rodando em HTTPS (para Android, isso não é necessário – ainda).
Seguem links da documentação, caso precise saber mais tecnicamente sobre o assunto: